A. Tools yang Diperlukan
Untuk membuat aplikasi web ini, tools pendukung yang digunakan adalah sebagai berikut:
1. Basic Kit : Java Development Kit 6.0 Update 18
2. Editor : Netbeans IDE 6.9.1
3. Server : Apache Tomcat 6.0.26
Jika anda menginginkan versi tools yang lebih baru, anda dapat men-download-nya di website berikut:
B. Langkah Pembuatan
Langkah-langkah dalam pembuatan aplikasi web ini adalah sebagai berikut:
1. Buat project bertipe web application dengan memilih menu file -> new project. Setelah menu new project dipilih, akan muncul tampilan jendela New Project. Pada kolom categories di jendela tersebut, pilih kategori Java Web. Untuk jenis project-nya, pilih Web Application.Setelah itu, klik tombol Next.
2. Tuliskan nama project dan direktori penyimpanannya sesuai dengan keinginan anda. Setelah itu, klik tombol Next.
3. Untuk server-nya, pilih Apache Tomcat 6.0.26. Sedangkan untuk Java EE version-nya, pilih Java EE 5. Setelah itu, klik tombol Finish.
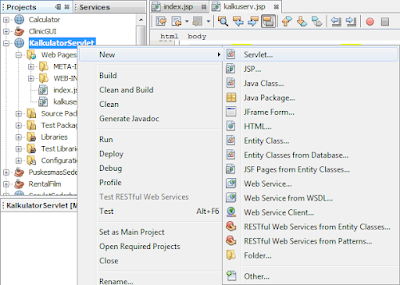
4. Buat file .jsp baru pada project tersebut dengan cara klik kanan pada project -> New -> JSP.
5. Setelah dipilih, akan muncul tampilan jendela New JSP File. Isi nama file sesuai keinginan anda. Setelah itu, klik tombol Finish.
6. Didalam tag <head> dari file JSP yang telah dibuat, sisipkan script berikut ini:
<script language="JavaScript">
function addChar(input,character) {
if(input.value == null || input.value == "0")
input.value = character
else
input.value += character
}
function sqrt(form) {
form.display.value = Math.sqrt(form.display.value);
}
function sin(form) {
form.display.value = Math.sin(form.display.value);
}
function cos(form) {
form.display.value = Math.cos(form.display.value);
}
function tan(form) {
form.display.value = Math.tan(form.display.value);
}
function ln(form) {
form.display.value = Math.log(form.display.value);
}
function exp(form) {
form.display.value = Math.exp(form.display.value);
}
function sin(form) {
form.display.value = Math.sin(form.display.value);
}
function deleteChar(input) {
input.value = input.value.substring(0,input.value.length -1);
}
function changeSign(input) {
if(input.value.substring(0,1) == "-")
input.value = input.value.substring(1, input.value.length)
else
input.value = "-" + input.value
}
function compute(form) {
form.display.value = eval (form.display.value)
}
function square (form) {
form.display.value = eval (form.display.value) * eval (form.display.value)
}
function checkNum(str) {
for (var i = 0; i < str.length; i++) {
var ch = str.substring(i, i+1)
if (ch < "0" || ch > "9") {
if (ch != "/" && ch != "*" && ch !="+"
&& ch != "-" && ch != "." && ch != "(" && ch!= ")" ) {
alert("error")
return false
}
}
}
return true
}
</script>
7. Sedangkan didalam tag <body> nya, sisipkan code berikut ini:
<form NAME="sci-calc">
<table cellspacing="0" cellpadding="1">
<tr>
<td colspan="5" align="center"><input name="display" value="0" size="28" maxlength="25"></td>
</tr>
<tr>
<td align="center"><input type="button" value="("
onclick="addChar(this.form.display,'(')"></td>
<td align="center"><input type="button" value=")"
onclick="addChar(this.form.display,')')"></td>
<td align="center"><input type="button" value="±"
onclick="addChar(this.form.display,'+/-')"></td>
<td align="center"><input type="button" value="√"
onclick="if(checkNum(this.form.display.value)) {
sqrt(this.form)}"></td>
<TD ALIGN="center"><INPUT TYPE="button" VALUE="C" ONCLICK="this.form.display.value = 0 "></TD>
</tr>
<tr>
<td align="center"><input type="button" value="ln"
onclick="if(checkNum(this.form.display.value)) {
ln(this.form)}"></td>
<td align="center"><input type="button" value="7"
onclick="addChar(this.form.display,'7')"></td>
<td align="center"><input type="button" value="8"
onclick="addChar(this.form.display,'8')"></td>
<td align="center"><input type="button" value="9"
onclick="addChar(this.form.display,'9')"></td>
<td align="center"><input type="button" value="/"
onclick="addChar(this.form.display,'/')"></td>
</tr>
<tr>
<td align="center"><input type="button" value="sin"
onclick="if(checkNum(this.form.display.value)) {
sin(this.form)}"></td>
<td align="center"><input type="button" value="4"
onclick="addChar(this.form.display,'4')"></td>
<td align="center"><input type="button" value="5"
onclick="addChar(this.form.display,'5')"></td>
<td align="center"><input type="button" value="6"
onclick="addChar(this.form.display,'6')"></td>
<td align="center"><input type="button" value="*"
onclick="addChar(this.form.display,'*')"></td>
</tr>
<tr>
<td align="center"><input type="button" value="cos"
onclick="if(checkNum(this.form.display.value)) {
cos(this.form)}"></td>
<td align="center"><input type="button" value="1"
onclick="addChar(this.form.display,'1')"></td>
<td align="center"><input type="button" value="2"
onclick="addChar(this.form.display,'2')"></td>
<td align="center"><input type="button" value="3"
onclick="addChar(this.form.display,'3')"></td>
<td align="center"><input type="button" value="-"
onclick="addChar(this.form.display,'-')"></td>
</tr>
<tr>
<td align="center"><input type="button" value="tan"
onclick="if(checkNum(this.form.display.value)) {
tan(this.form)}"></td>
<td align="center"><input type="button" value="0"
onclick="addChar(this.form.display,'0')"></td>
<td align="center"><input type="button" value="."
onclick="addChar(this.form.display,'.')"></td>
<td align="center"><input type="button" value="+"
onclick="addChar(this.form.display,'+')"></td>
<TD ALIGN="center"><INPUT TYPE="button" VALUE="=" NAME="enter" ONCLICK="if (checkNum(this.form.display.value)) { compute(this.form) }"></TD>
</tr>
</table>
</form>
8. Untuk menjalankan file .jsp tersebut, kita membutuhkan file utama (main) dalam bentuk Servlet. Buatlah file Servlet-nya dengan cara klik kanan pada project -> New -> Servlet.
9. Setelah dipilih, akan muncul tampilan jendela New Servlet. Isi nama dan package-nya sesuai keinginan anda. Setelah itu, klik tombol Finish.
10. Didalam tag try{}, sisipkan code berikut:
response.sendRedirect("kalkuserv.jsp");
kalkuserv.jsp adalah nama file JSP kalkulator yang dibuat pada lagkah 5. Sesuaikan dengan nama file JSP anda.
11. Untuk mencoba menjalankannya, buka folder Web Pages -> WEB-INF pada project yang dibuat, lalu buka file web.xml. Pada tab Pages di file tersebut, ubah isian kolom Welcome Files menjadi nama file JSP yang sebelumnya dibuat.
12. Setelah itu, build project-nya dengan cara klik kanan pada project tersebut lalu pilih Build.
13. Setelah berhasil di-Build, klik kanan lagi pada project tersebut lalu pilih Run untuk menjalankannya.
14. Tampilan pada web browser dari aplikasi yang dibuat adalah sebagai berikut:













1 komentar:
bener a iki codinge gak errrorr a Sam
jok nggetok i
Posting Komentar